Het grid layout systeem
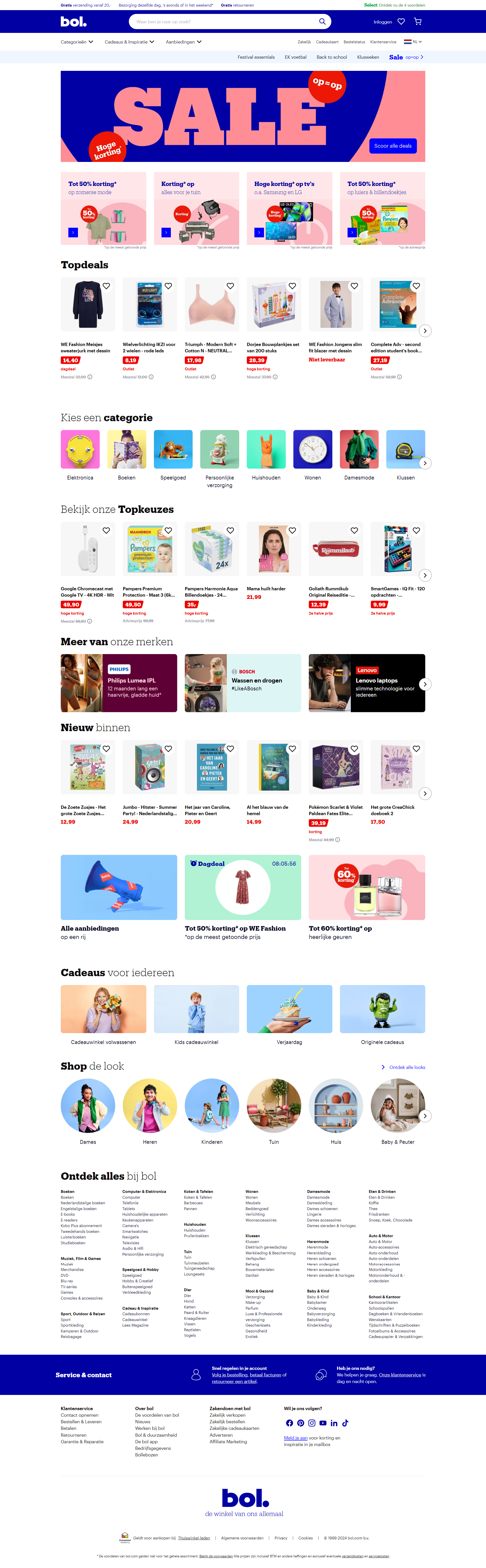
Het grid layout systeem komt in vrijwel ieder CSS-framework voor en wordt ook het meest gebruikt om de layout van een pagina in grote lijnen op te zetten. Sinds de komst van flexbox wordt het grid layout syteem lan Het systeem is redelijk eenvoudig te begrijpen, flexibel en Hiernaast zie je een screenshot van de website van bol.com. In Bootstrap kun je op verschillende manieren pagina's opmaken. Momenteel wordt de grid layout het meest gebruikt. Bij de grid layout wordt een pagina in de breedte opgedeeld in 12 kolommen. Stel je gaat een voorpagina voor een web
Probeer een ontwerp te maken
Editor
Resultaat
Navigatie
- Cursus informatie
- Wat gaan we doen
- Wat is een CSS framework
- Frameworks in deze cursus
- CSS framework installeren
- Doelbewust ontwerpen
- Maak kennis met de editor
- Het grid layout systeem
- Layout namaken
- Components
- Typography
- Een CSS framework kiezen
- De baklava koning van Amsterdam
- Vooronderzoek en voorstel
- Layout components typography
- Content delivery networks
- Css compilers less sass